|
VisioMove-Sample
2.1.3
|
|
VisioMove-Sample
2.1.3
|
Sample application demonstrating how to integrate VisioMove into an application.
The main objective of the navigation sample is to demonstrate a full featured application which demonstrates the various features of VisioMove.
The navigation sample demonstrates the following functionality:
Below is a description of the architecture that has been used for the Visioglobe sample application. This approach may not suit everyones needs, however we've found it to be extremely useful. The first advantage is that it's easier to develop across different platforms. Secondly, it's extremely useful for plugging different functionality into the application for testing and demonstration purposes.
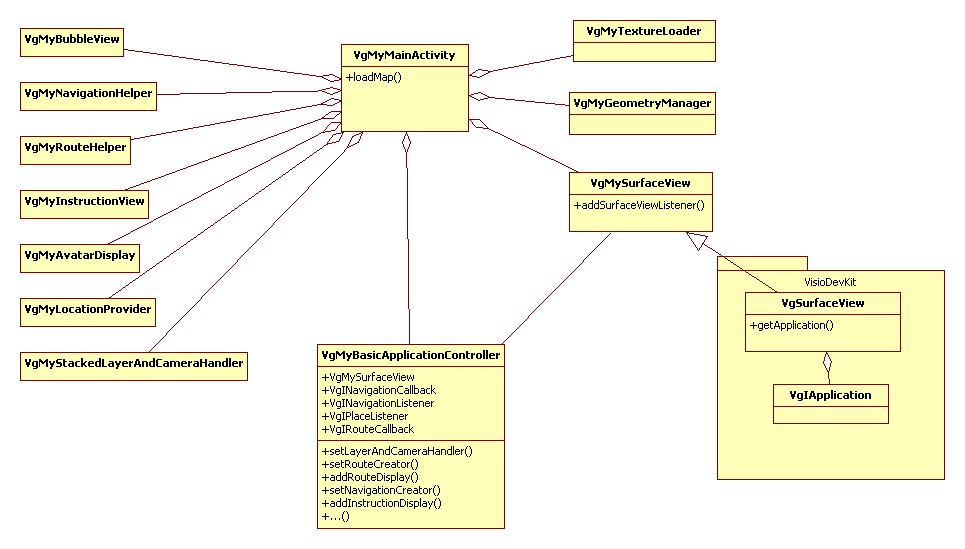
The architecture of the Navigation Sample can be broken into the following components.
This component is responsible for creating the VgMySurfaceView, the VgMyBasicApplicationController and any Blocks that are desired to be associated with the VgMyBasicApplicationController.
Some blocks have a dependency on modules. For example a block which creates a route will not be very effective if the routing module isn't available. Therefore it's generally a good idea for the VgMyMainActivity to verify that a dependent module is available before creating the block and registering it with the VgMyBasicApplicationController.
The surface view which provides the window to VisioMove.
The component controls the communication between the registered Blocks and VisioMove
A block represents a set of functionality that is recognized by the VgMyBasicApplicationController. The blocks must implement an interface in order to be registered with the VgMyBasicApplicationController. Once registered, the VgMyBasicApplicationController will use that interface to communicate with the block.
For simplicity some blocks which are available in the sample may not be mentioned below.
A bubble view can be displayed and associated with a place within the map.
Provides a mechanism to create a navigation item.
Provides a mechanism to create and display a route on the map.
Displays an instruction view which is associated with a navigation.
Provides a vertical animation for moving between layers within a map. There are two types of views. The first is a global view which provides an overview of all the possible layers. Then there is a detailed view, which zooms in on one particular view.

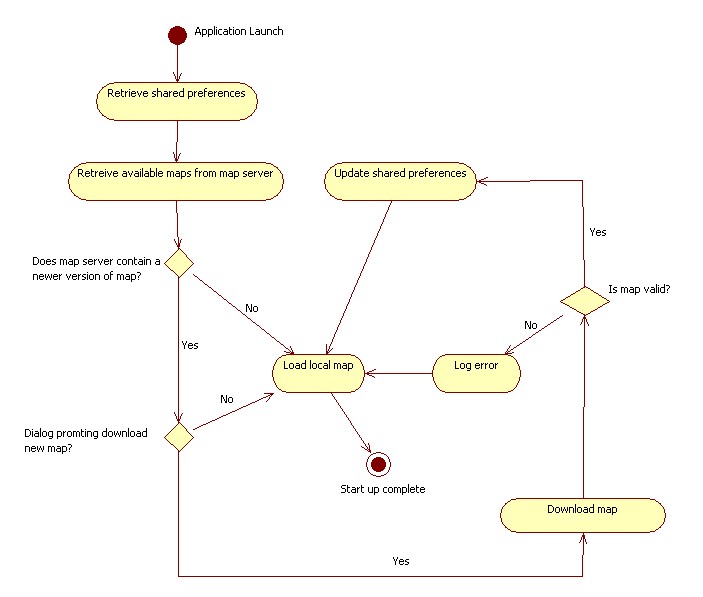
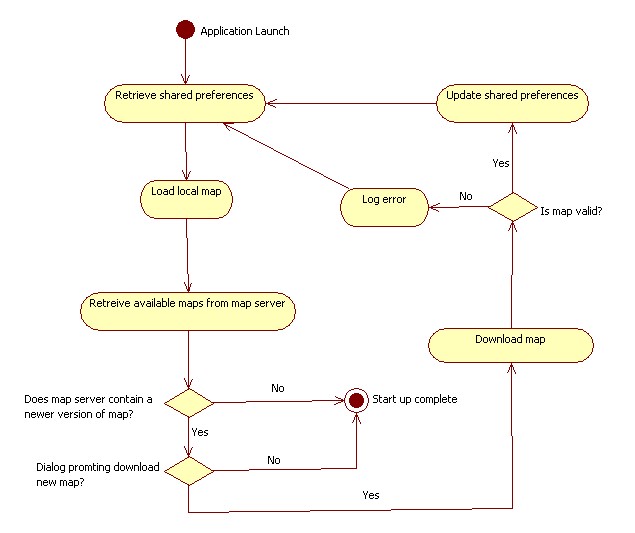
The below diagrams show the work flow for the start up of the sample applications. The goal of start up is to ensure that the map bundle used by the application is the latest version available on the map server. If a newer version of the map bundle is available, the application will prompt the user if they would like to download the new version of the map bundle.


The number of customizations that can be performed to the Sample Application are endless. However, we've provided a list of common things the users generally like to customize.